
You can format how a Time Series widget is displayed on an iPhone or iPad with MicroStrategy Mobile using the Time Series Properties dialog box.

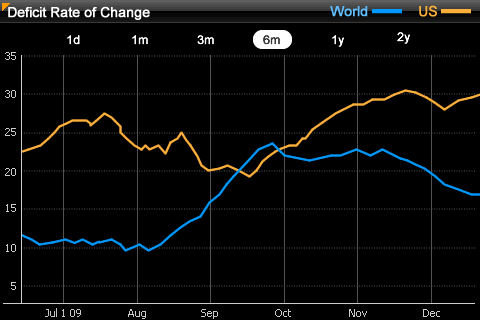
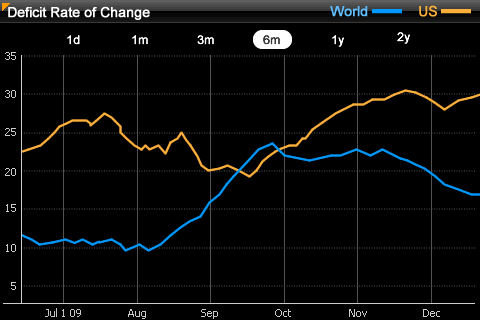
You can configure the Time Series widget to provide data across multiple time intervals. For example, in the image above, data is displayed for a six-month time period. However, the widget can also display data for one day, one month, or several years. You can add intervals to a widget by configuring the widget's properties, as described in the steps below.

Open the document in Design or Editable Mode.
Right-click the widget, then select Properties and Formatting. The Properties and Formatting dialog box opens.
From the left, select Widget.
Click the Widget
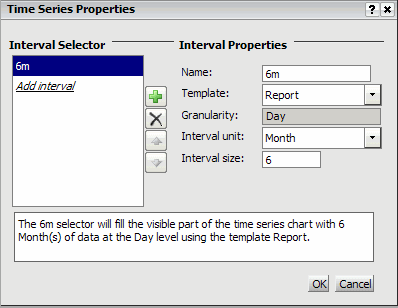
Properties icon  . The Time Series Properties dialog box opens.
. The Time Series Properties dialog box opens.
Interval selectors let users select the time period for which they want to view data in the widget, allowing users to examine the data at different levels of detail. You can add, rearrange, or delete interval selectors in a Time Series widget:
To add a new interval selector to the widget:
Click Add. The new selector is added and displayed.
Type a name for the selector in the Name field.
From the Template drop-down list, select the Grid/Graph in the document that contains the time-based attribute you want to use to create the interval selector. The granularity is automatically determined by the last (right-most) attribute on the Grid/Graph's rows, as described above.
From the Interval unit drop-down list, select the units in which you want to specify the length of the time interval. In the image above, a six-month interval is defined, and Month is selected as the interval unit.
Type the number of units you want to include in the interval in the Interval size field. For example, if the Interval unit is defined as Month, you can type 6 to specify a six-month time interval, as shown in the image above.
A summary of the interval selector's properties is displayed in the bottom pane. Repeat the appropriate steps above to add additional interval selectors.
To rearrange the order in which an interval selector is displayed, click Move up or Move down to change the position of the selector.
To delete an interval selector, select its name in the Interval Selector list to the left, then click Remove. The interval selector is removed.
Click OK to return to the Properties and Formatting dialog box.
Click OK to save changes and return to the document.
Click the name of the report to run it.
From the Tools menu, select Custom Visualizations. The Custom Visualizations Editor opens.
Click the Widget
Properties icon  . The Time Series Properties dialog box opens.
. The Time Series Properties dialog box opens.
Interval selectors let users select the time period for which they want to view data in the widget, allowing users to examine the data at different levels of detail. You can add, rearrange, or delete interval selectors in a Time Series widget:
To add a new interval selector to the widget:
Click Add. The new selector is added and displayed. The granularity of the interval selector is automatically determined by the last (right-most) attribute on the Grid/Graph's rows.
Type a name for the selector in the Name field.
From the Interval unit drop-down list, select the units in which you want to specify the length of the time interval. In the image above, a six-month interval is defined, and Month is selected as the interval unit.
Type the number of units you want to include in the interval in the Interval size field. For example, if the Interval unit is defined as Month, you can type 6 to specify a six-month time interval, as shown in the image above.
A summary of the interval selector's properties is displayed in the bottom pane. Repeat the appropriate steps above to add additional interval selectors.
To rearrange the order in which an interval selector is displayed, click Move up or Move down to change the position of the selector.
To delete an interval selector, select its name in the Interval Selector list to the left, then click Remove. The interval selector is removed.
Click OK to return to the Custom Visualizations Editor.
Click OK to save changes and return to the report.
Related topics